MoodChat
Sharing and Communicating Emotions
Sharing and Communicating Emotions
This is my HCI master’s capstone project at Georgia Tech. This project is a wearable emotion communication system that automatically recognizes emotions by measuring bio-signals and also share & connect people via emotions. The mobile app and the wristband can be used either independently or integrated. Users can interact with each other through the mobile app and receive interaction by the wristband.
With increasing globalization and immigration, more and more people nowadays live apart from their families and loved ones for working or education purposes, etc. Consequently, this leads to a large number of long-distance relationships.
It is challenging for people to maintain a stable relationship with others over long distances, especially for close relationships with friends and families. The most common ways for long-distance couples to stay connected is using information technology like phones. In this case, tactile or any kinds of physical interpersonal communication is not available. In fact, in the sense of physical communication, the internet interferes with the exchanges of feelings and emotions among people.
Besides, the experience of connectedness among people is not only about information exchange, but also involves all kinds of interaction in both the virtual and physical world. Most technologies, however, merely focus on the transmission of information, which neglects the emotional and subtle communication so typical for close relationships.


This project focuses on people who are in a close relationship with long distances or people who don’t meet each other frequently, such as international students with their family member overseas, or couples who do not live together. In order to gain user insights of their emotion communication experience, I did secondary research including literature reviews and competitor analysis, as well as primary research including user survey, and individual interviews.
19
Competitor Analysis
38
Literature Reviews
50
Surveys
5
Semi-Structured Interviews
After defining the area of research, I started to gather more users’ input. I sent out an online survey asking about the way people usually share and communicate their emotions. I got 50 responses in total. Here are some key findings from the survey results.
In order to get more qualitative user input, I also conducted informal interviews with 5 international students from HCI program. I asked them a few questions and take notes of their comments.
“Expressing your degree of frustration, anger or happiness on social media can be one hell of a task. People either comment, compliment or just sympathize.”
There have been a lot of studies indicating that there’s still much space left to explore in the area of technologies to communicate emotions. And there seems to be a lot of opportunities to help people establish a stable close relationship with others through emotional connection and emotional belongingness. Hence, our goal is to improve emotional connectedness among people through both virtual and physical interaction.
I concluded all the feedbacks and comments from questionnaire survey and user research, then I grouped them into four categories. It was used to generate a set of corresponding design requirements for the system. The design criteria that my new product should obey has been listed as below:
After research, I decided to use a pulse sensor and an Arduino nano to build my hardware prototype. It is a commercially available sensor. I connected the prototype with PC using a Bluetooth module. Since the raw data measured by the pulse sensor isn’t accurate enough, I refined the algorithm by amplifying the signal and eliminating abnormal data. Then I tested the accuracy of the prototype on 3 peer students to make sure the algorithm works with different people. I asked them to manually count their heart rate and see if it is same with the measured value. As a result, the error was <5 heart beat per minute, which is reasonable for my project due to technical limitations.


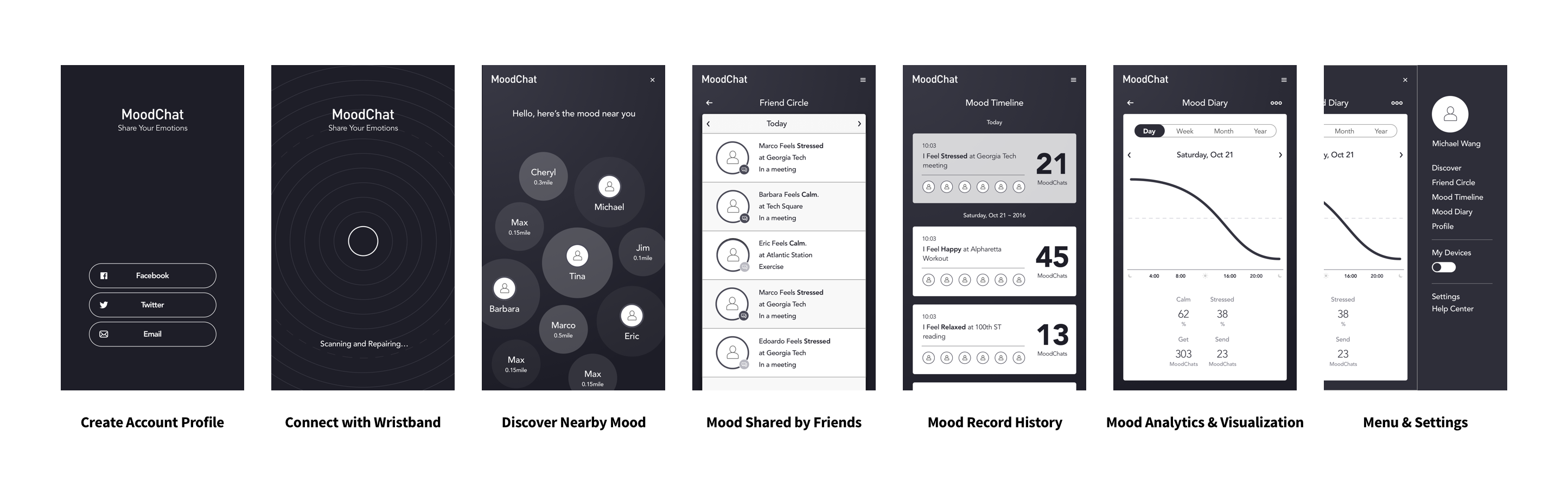
After a few design explorations, I created mockups to show the basic functions of the product. There’re four main functions of the app: friends’ mood and mood of strangers nearby, personal mood timeline which shows all the mood you have shared, all the mood your friends have shared, a mood diary that keeps track of your mood trends and visualizes your mood pattern. I used a top menu and only allows users to share emotions automatically through the wristband. Besides, I choose blue and red to encode the emotion: blue represents positive emotion and red represents negative emotion.


I used Norman’s 10 usability heuristics as the guide for this evaluation. Heuristics help in understanding the problems and making iterations is not as labor intensive for a prototype in comparison to a completed system. Using an iterative process, the prototype design will be improved based on the feedback.
Feedback
I used Norman’s 10 usability heuristics as the guide for this evaluation. Heuristics help in understanding the problems and making iterations is not as labor intensive for a prototype in comparison to a completed system. Using an iterative process, the prototype design will be improved based on the feedback.
Overall, the heuristic evaluation score shows that most users were satisfied with the usability of the system, but there’re still much space for improvements, e.g. visibility of system status, user control and freedom, error prevention and help documentation.
Improvement Insights
To help further understanding the problems, I mapped the user feedback to design criteria and generated an insight list of user requirements.
Based on user feedback from initial user evaluation, I redesigned the user interface and refine the user workflow. I made a few major design changes to the initial design.
Home Page
The previous home page is to discover nearby moods, which is unnecessary to most users. So I removed this function and add a current mood stats page, which can increase the visibility of the user’s current emotion status.
Emotion Status Visualization
I redesigned the colored circle visualization by adding text indicating the emotion status and add HR, IBI and HRV data underneath as a reference. I also changed the color theme a little bit and make the background light in order to increase the readability.
Manually Emotion Sharing
I added a new function which allows users to manually log a mood journal with detailed feelings and events. Also added settings to customize the wristband auto sharing and alert.
Mood timeline and mood shared by friends
I increased the consistency of the user’s mood timeline and friends’ mood feed by using the same redesigned template.
Navigation
Instead of a menu bar, I designed a tab bar which can increase the visibility and efficiency of the system.
Help and Documentation
I add three onboarding pages before log in to introduce the key features of the app.

The Stats page has three status: Connect to Device, Calm Emotion and Active Emotion. Due to technical limitations, the wristband can only detect two modes of emotion. I used blue to represent calm emotions (HRV>0.15Hz) and red to represent active emotions (HRV<0.15Hz). The data underneath the circle is the realtime signal measured by the wristband, user can tap to switch to a slider view which visualize the emotion data range. By default, the data refreshes every 1 seconds and the emotion status refreshes every 1 minute.
Also, there’re three functional modules in this page: Realtime HRV measured emotion, manually logging emotion and Daily HRV statistics.
Users can customize their wristband settings. They can choose whether to post their emotions automatically and whether to receive automatic vibration alert.

This function allows users to support your friends by reacting to their mood posts. Users can send heart to their friends to support them or send messages directly to better communicate their emotions.
This page has two more functions: add new friends and check notifications.

This function allows users to support your friends by reacting to their mood posts. Users can send heart to their friends to support them or send messages directly to better communicate their emotions.
This page has two more functions: add new friends and check notifications.

The mood journal page contains three functional modules: a calendar view to visualize the daily mood, a list view of the mood history and a line chart view to visualize the mood trends over a period of time. I use 3 different colors to indicate the negative, neutral and positive mood.

The user profile allows users to check the mood timeline, which is their mood posts history. A user can also check all the hearts they’ve sent to their friends.
Profile editing and account settings are also available on this page.



In the second round user study, I gathered user input by think aloud and observation. Participants are supposed to talk about their initial impression of the system first, and then conduct several benchmark tasks, and talk aloud what they think while doing. Then, I asked them some follow up questions in the end. The study lasts about 40 min.
The major data in this user evaluation session is quantitative, but I had 3 quantitative questions in the post-test questionnaire. In the results, I found that all the participants rated 5 to the usefulness of physical feedback and how the system meet their expectation. But there are two participants who gave 4 for the effectiveness of the system. It indicates that the physical feedback is a useful and necessary feature but the effectiveness of the system (user workflow and accuracy, etc.) still has space for improvement. As for whether the system can improve the current experience of emotion communication, most users gave a positive feedback, but some users thought that it would be better to integrate the system to other existing communication tools like social media or message apps.
1.Stats Page
2.Add New Mood Journal
3.Mood Journal
4.Friend Circle
5.Wristband Setting
With the increasing need for emotion communication among people in a long-distance relationship, a new way of emotion communication which combines virtual and physical interaction is a good solution. Moodchat is designed with the purpose to enhance the current emotion communicating experience by combining hardware with software to create a feeling of connectedness in close relationships. The iterative design and evaluation process described in this report was followed to ensure that this system would meet user requirements and solves the problem. During this master project, I was able to improve my design, research, and coding skills. Although due to technical constraints, a few features were removed from the prototype.
Moodchat is still in its formative age, thus more improvements and implementations need to be made to the system. More virtual and physical interaction possibilities could be added to the system to make it a more interactive, user-friendly system. Back-end and front-end development will be needed to make it a fully functional system. The system is originally designed for iOS, but it could be further expanded to other platforms like desktop and Android by creating a responsive web version and an Android version following material design principle.