2019 – 2022
Designing for a Flexible and Efficient Data Center Through Composable Cloud
DELIVERABLES
UX strategy
User Flows
Wireframes
User Experience
User Interface
TIMELINE
1 Year to MVP Delivery
2 Years Post-Launch
Designing a 0-1 Product
Fungible Data Center Composer (DCC) is a centralized software suite that enables bare metal composition, provisioning, management, and orchestration of data center infrastructure at all scales.
I worked on Fungible DCC for 3 years to roll out the core experiences of the MVP product, aiming to make the allocation and composition workflow on cloud of all scales more straightforward.
THE PROBLEM
How to make data centers more flexible and efficient?
Traditional data centers of all scales, specifically, hyperscale data centers, are rigid, complex, and expensive silos. It is very challenging to balance performance and cost efficiencies.
Siloed Resources
Computing, storage, and networking components operate in isolated environments, requires experts to manage.

AI/ML Workloads
AI and ML need powerful, bare metal servers computing. This limits the flexibility of virtualized systems to handle these demanding tasks efficiently.

Low Utilization, High Energy Cost

THE VISION
Composable Cloud: Simple, Agile, and Dynamic
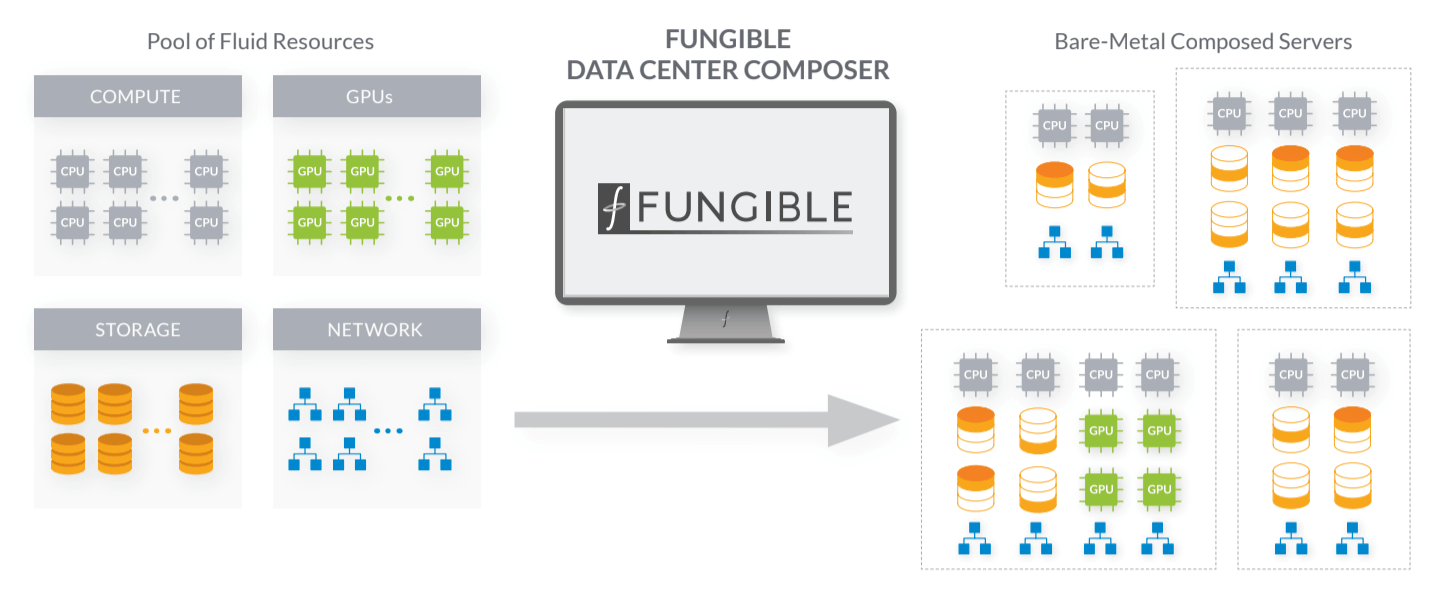
Composable cloud is a software-defined infrastructure approach that enables dynamic allocation and reconfiguration of computing resources.
Fungible Data Center Composer enables users to create data centers on-demand to address changing application needs with cloud-like agility at any scale. Infrastructure can now operate at peak utilization and efficiency by pooling and deploying resources on demand.

THE GOAL
Bridging Hardware and Software for a Shared Vision
Fungible invented the DPU, a technology that enables bare metal hardware performance over the network.
Cloudistics built a platform that connects servers, storage, and virtual networks, simplifying privite cloud management workflows.
In August 2019, Fungible and Cloudistics team joined forces to bring that vision to life by starting building the Fungible Data Center Composer (DCC).


KICKING OFF
Build a Composable Cloud Workflow
After working at Cloudistics for two years, I witnessed the transition of the product team to a subsidiary, Compose.Cloud, working on a new product for Fungible Data Center.
While the engineering team finalized hand-off duties, the UX team kicked off promptly. With just one month before the engineering team’s dedicated DCC work, we prioritized feature functionality due to limited time and resources. Initial research relied on market research and reading white papers, since we don’t even have customers back in that time.
What to achieve
1 Year
To deliver 4 internal releases
1 Month
Headstart to deliver initial wireframes for Dev
0 Customer
Rely on whitepapers, founder’s vision doc and assumptions
My Role
UX Designer
End-to-end design of the composition experience, and multiple other features.
UX Researcher
In-depth market research,
User interview sessions to get feedbback.
Product Strategist
Wrote product briefs and job stories to connect business goals to design solutions.
DEFINING SCOPE
Composition of Physical Resources and Virtual Resources
What functionality will composition experience support?
- Support the composition of physical and virtual resources instead of all virtual objects
- Build upon DPU-powered servers and storage devices
- Bring the simplicity to composer experience
- Create something scalable to thousands of devices
- Support multi-tenant

The vision document from the founder
I used opportunity board to find out the goal of composition project.

Infrastructure partioning opportunities

Environment deployment opportunities
Understanding Users

According to Fungible’s business model, our product caters to two user types:
Data Center Admin (DCA)
A Managed Service Provider (MSP) or Cloud Service Provider (CSP) acquires the full Fungible Data Center solution. The DCA provides proactive monitoring, maintenance over hardware inventory and management of resource allocation.
Tenant Admin (TA)
An IT manager within an organization or company procuring resources from the cloud service provider. The TA is responsible for managing and allocating resources across different teams within the organization.
DEFINING TASKS
User Stories
“As a [persona], I [want to], [so that].”
Job Stories: All About Context and Causality
“As a [user role], When I [job step + circumstances], I want to [new capability], so I can [need outcome].”
THE DESIGN
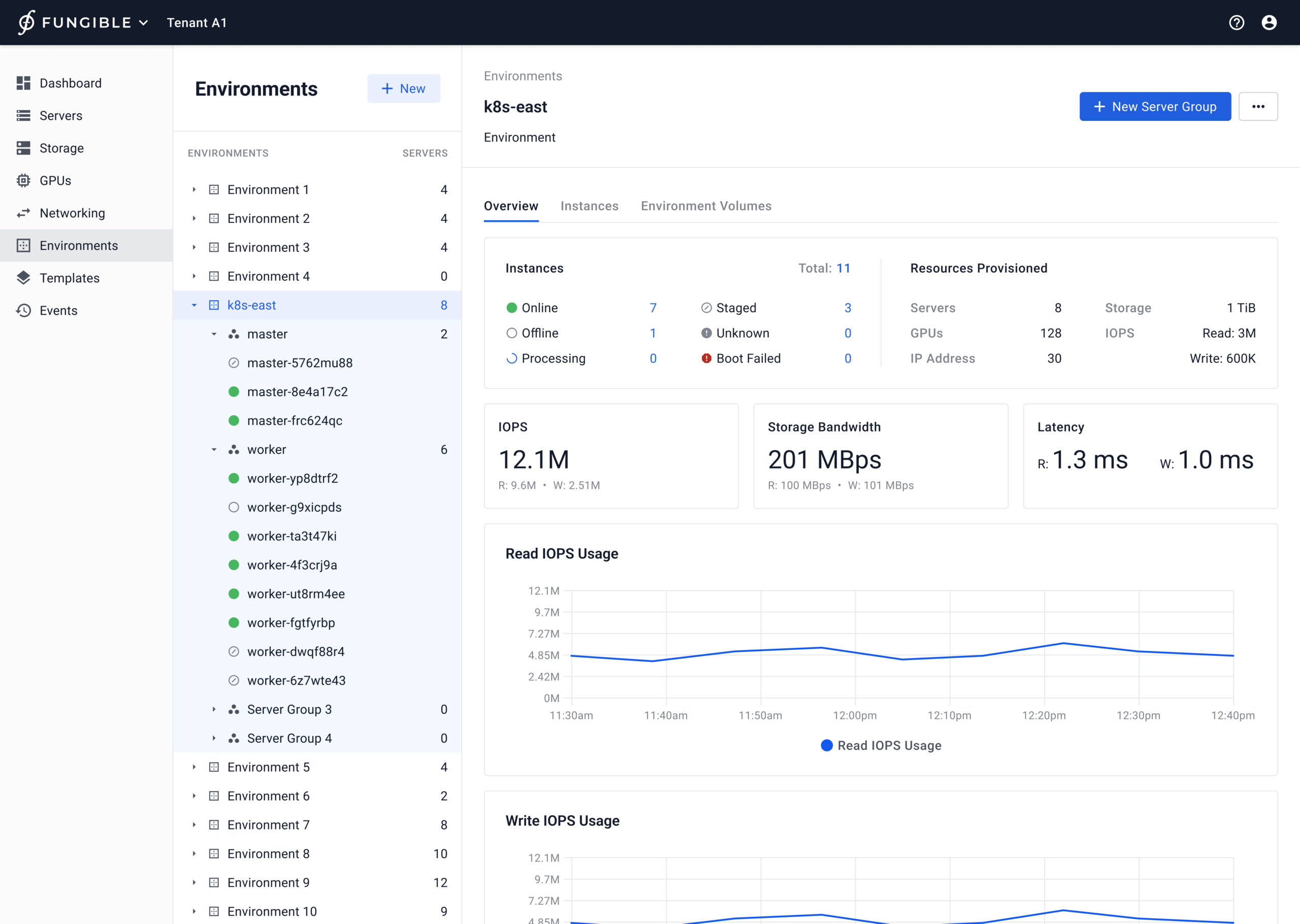
Fungible Data Center Composition Experience
Key Features:
-
Create and manage Environments and Instances
- Bare-metal server composition
-
One-click environment deployment from the environment template
- A template marketplace with role-based access control (RBAC)

Instance
Challenges
CHALLENGE 1
Building the Concept of Environment
Build Consensus
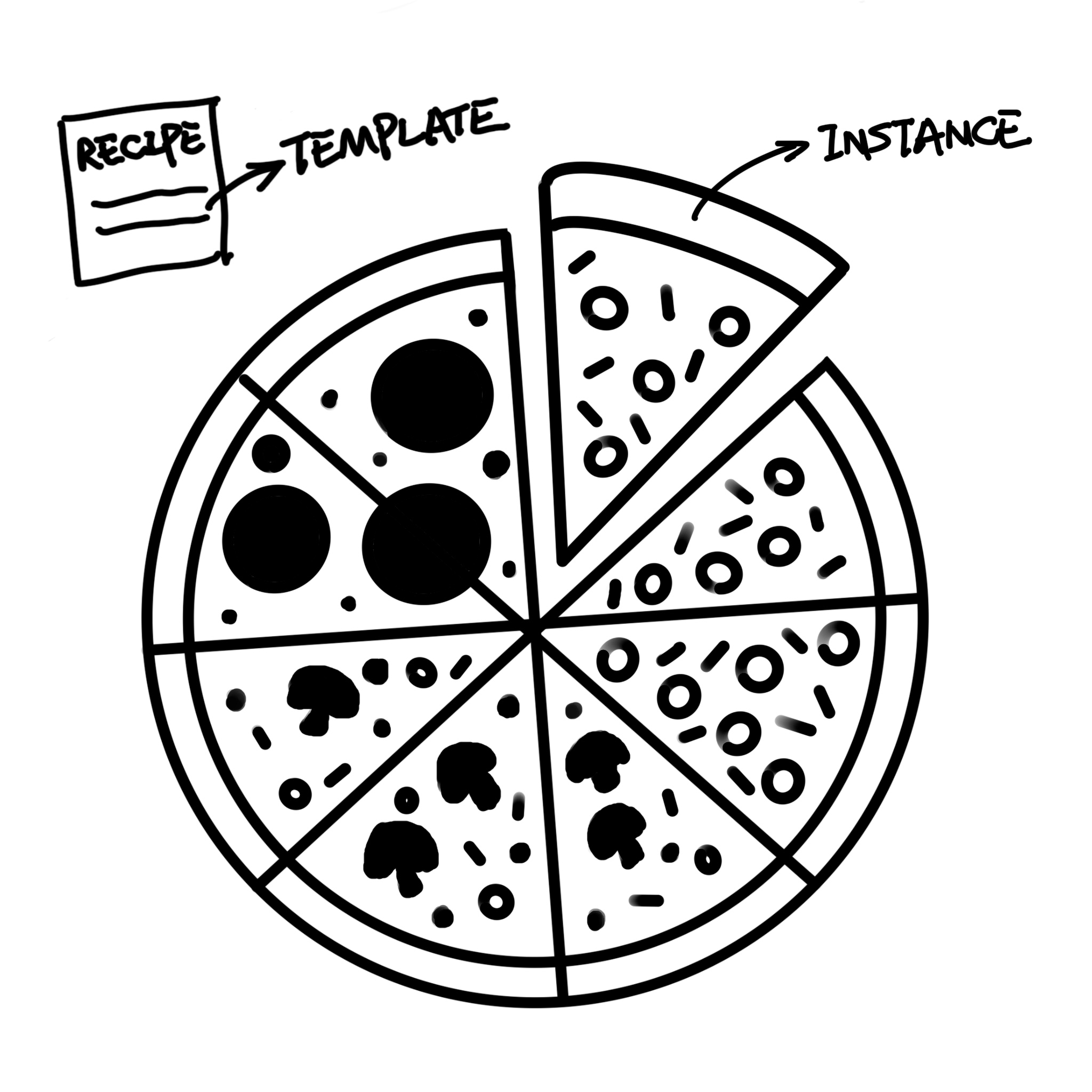
Let’s use a pizza analogy: the environment is the whole pizza, the template is the recipe, each slice is an instance, and the flavor represents the specification of that instance. Unlike a half-and-half pizza, our customers can choose as many slices of the same flavor as they want. This captures the flexibility and customization our system offers for tailoring environments to user preferences.
The pizza analogy helped me to get stakeholder buy-in and enhanced communication among cross-functional teams.
What is an environment and a template?

Terminology Evolution
“Composition profile –> Server Profile –> Server Group –>Resource Class –> Instance Type”
These terminology changes reflect underlying conceptual shifts and the company’s positioning of the composer in the market. Our goal was to achieve simplicity, ensuring ease of understanding while conveying a sense of novelty.
Reframe the Solution
Between internal releases 2 and 3, the new executives challenged me to improve the clarity of our novel concepts. I accomplished this by reframing our conceptual metaphor, simplifying workflows without reducing functionality. We were fortunate to simplify these concepts early. Making such a change after the product launched would have been resource-intensive.

Sitemaps and Concept maps
CHALLENGE 2
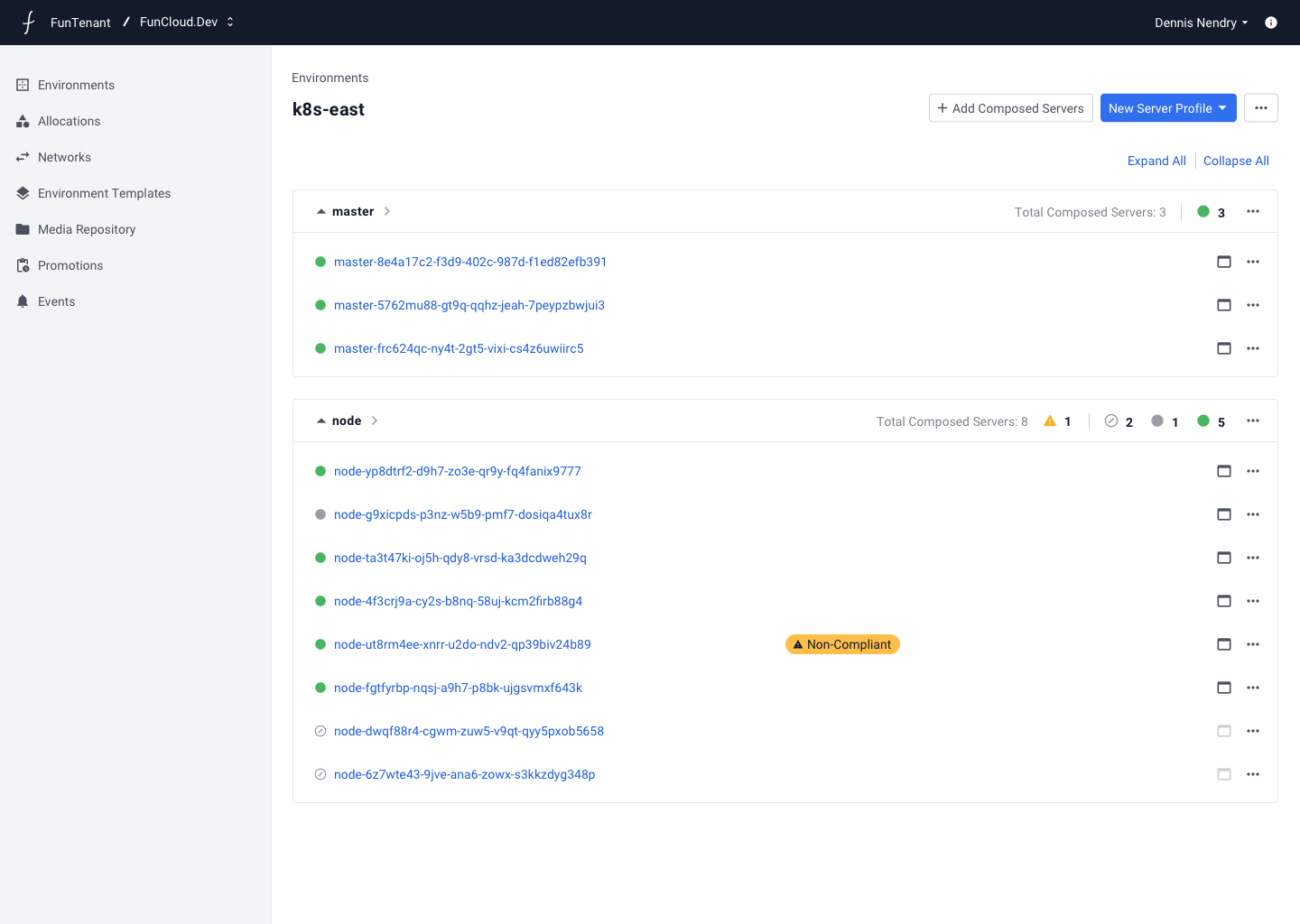
Environment Redesign
Feedback Loop
We built our feedback loop mainly from development team, design team and product stakeholder.
After the MVP launch, our internal stakeholders, particularly engineers, shared feedback that the environment page wasn’t easy to navigate. One of the founders also highlighted challenges in navigating through lists and cards to find specific instances.
To address this, I conducted interviews with two engineers to gather their insights on the environment. Additionally, I received feedback from an interview conducted by other UX team members with one of our customers.
Key Insights From Interviews
Evaluation of the current design
Based on the feedback, I started an iteration process to figure out the pain points in the current UI.
Environment Tree Navigation
This informed me to start working with the founder to explore environment navigation.
CHALLENGE 3
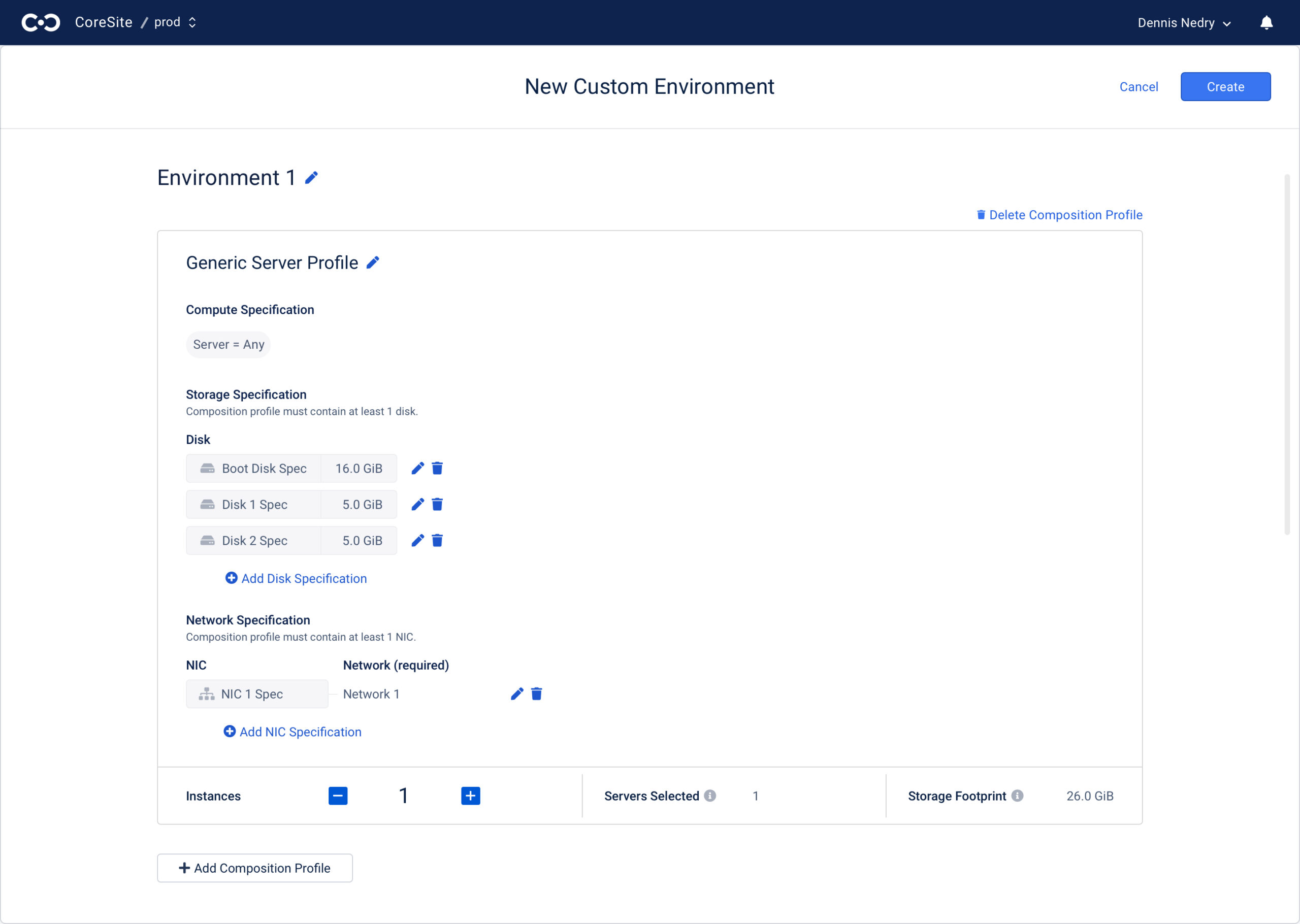
Environment Creation Form & Flow
In my design process, I prioritized several considerations for numerous iterations and explorations:
- Clarity: Emphasizing simplicity in the UI and minimizing structural layers to prevent confusion.
- Efficiency: Streamlining the user experience for faster environment deployment with fewer clicks, reducing the likelihood of errors.
- Development Effort: Minimizing the need for custom components to optimize development efforts.
FDC 3.0 Evolution
Functionality
- Expanded specification categories to include GPU, boot source, and Cloud-init.
- Maintained a comfortable information density.
- Increased flexibility by providing more options to add instance types.
- Added numbers to inform users about the resources to be provisioned, reducing cognitive load.
Visual
CHALLENGE 4
Environment Template Evolution
I made significant changes to the environment templates and introduced two major advancements with FDC 3.0.
Template Sharing & Promotion
- Integrated a promotion flow into the template marketplace.
- Introduced the template marketplace to Data Center Admins (DCAs).
Version Control for Tenant Environment Templates
- Enabled Tenant Admins to save their test environment as a template version.
- Introduced version control for updates and rollbacks in tenant environment templates.
Design System Component – Template Card
Information Architecture: Trimmed unnecessary details from the template specification, enabled users to input custom descriptions, and concealed action buttons for a cleaner look.
Visual Exploration: Incorporated icons and tokens, and fine-tuned card layout for improved aesthetics.
Design System Pattern: Enhanced the scalability of the design pattern for a more robust and adaptable system.
TOOL & UX COLLABORATION
Improve Figma Workflow
I explored ways to enhance our Figma workflow, including things like how we organize files, manage projects, and set up project templates.
The UX team seamlessly adopted the new workflow, resulting in improved internal collaboration, reduced miscommunication, enhanced project alignment, and smoother handoffs to the developers.
LAUCH & IMPACT
Product Launch & Positive Results
🥳 FDC 1.0 celebrated a successful launch in August 2020.
📈 10+ Customers:
The product gained traction with over 20 acquired customers, spanning university computing labs, government organizations, and private companies.
👍 Positive Feedback:
The product demos received positive and impressive feedback, earning praise from VPs of several major tech companies.
➡️ Significant Move:
In August 2022, Fungible was acquired by Microsoft, just before FDC 3.0 was about to roll out. Unfortunately, due to shifts in business goals, FDC underwent retirement and organizational restructuring.
TAKEAWAYS
Lessons Learned
Simplicity Matters: Keep your initial design simple and clear. In innovative products, user education might be needed to adapt to novel concepts. Leveraging industry-common patterns helps users get started quickly.
Start Small, Think Big: Embrace iterative and incremental development. Avoid a Big Bang delivery for complex and innovative products. Prioritize small, achievable steps to refine and enhance the product gradually.
Flexibility is Key: Design with flexibility to accommodate evolving requirements. In the journey of product development, some features might be backlogged or thrown into the parking lot. A design solution must be adaptable to future needs.
Thorough Consideration: Be thorough in your design process. Explore fail-safe solutions and provide users with recovery paths from potential failures. Offer necessary guidance to reduce the room for mistakes and enhance the overall user experience.